Donno
When You Donno What to Watch
Product Design
End-to-End
Mobile App
12 min read
Sector
Business to customers
Design Role
Manager, Product, UX/UI, Research, Branding, Front-end
Donno is a hybrid app that helps simplify the movie recomendations due to the smart filters and additional features
Problem
People are spending too much time looking for a movie to watch in the unorganized movies pool where the rating is unfairly distributed by the big distributing companies. Therefore the films other poor countries don’t have a chance to be discovered by the general public
Solution
With unbiased search based on the users preferences on a genre, theme, country, or a year the users can discover the best film from any place - therefore seeing a new point of view, and satisfying their need with the genre. Complete database of films and AI will be helping user with the most precise search.
To keep users save their search or create the specific folders there was created a personalized home page along with discover folders - which is a express way to get curated recomendations.

Part 1 - Market Research
I downloaded the most popular film apps, and made my research based on the services and functionality they are offering. The idea was not to find the biggest database of films, but rather smartest and best organized filtering system with the alternative functionality to discover films, create folders, and try gamification functions
Benchmarks
Part 2 - Turning Research Results into a Concept
Combine all the services into one app
Provide vast database of films with smart and intuitive filters
Include alternative ways to discover films
Facilitate recommendation phase with simple user-friendly interface
Add personalized statistics
Part 3 - Creating Persona
College Student & Film lover
Average Age:
22
Gender:
Female (can vary)
Occupation:
College Student
Interest:
The person who loves watching movies with her friends and discussing them on social media. She often organizes movie nights and is always on the lookout for crowd-pleasing films that are fun to watch in a group setting.
Frustration:
Limited time for research due to heavy caseloads and administrative tasks.
Struggles with manual and time-consuming data collection and analysis processes.
Challenges in reaching and engaging the target audience effectively.
Ambition:
Social sharing features, recommendations for group viewing, and the ability to create and share movie lists.
Pain Points:
Lack of social integration on many platforms, poor suggestions for group settings, and difficulty in coordinating movie nights.
Goals:
To easily find and share films that are enjoyable in a social context and to stay connected with friends through shared movie experiences.
Part 4 - Wireframes
I created a simple user flow with the first layer of filters in order to understand whether top 5 filters can identify user’s preferences correctly, then I let users navigate thought the site in order to figure out whether:
Navigation was intuitive
The filters will not overlap each others
They need to have a skip button or go through all filters
How they felt during the process
Positive
Navigation was clear
The filters were not
overlapping each other
Improve
Additional features like skip button and top navigation through filters
Database structure
AI suggestions
Part 5 - Improvements
Top Menu on Suggestion page
The top menu on the suggested films page helps users to quickly come back to the necessary filter and adjust it instead of doing a new search from scratch
Multiple Countries Selections
The menu on the Recommendation page allows users to quickly select more than one country for the wider range or film suggestions

Top Menu VS Bottom Menu
The difference between the top sliding and bottom sliding menus is determined whether it concerns the settings of the folder or the settings of the film. This way the users will not get lost in 2 menus.
Additionally, the picture and the name of the element is added to both menus.
Reviews summary
Summary of the reviews can quickly give you an idea whether general public liked the film or not but the total number of positive, negative and neutral reviews.
Part 6 - Final User Testing
In order to test how intuitive the design and if all the pages are clear, I asked 5 testers to go through the high fidelity prototype and tell me their feedback.
1) I asked whether the page descriptions are clear to understand what page they are on
2) Whether the filters are relevant for the people
3) And I wanted to know if there was anything they found unclear or confusing
Positive
Users found the design very attractive, and easy to navigate through.
Personalization of filters and sorting makes the search more precise
Customization of folders and settings visually attract users and let then either share or close the access to their folders
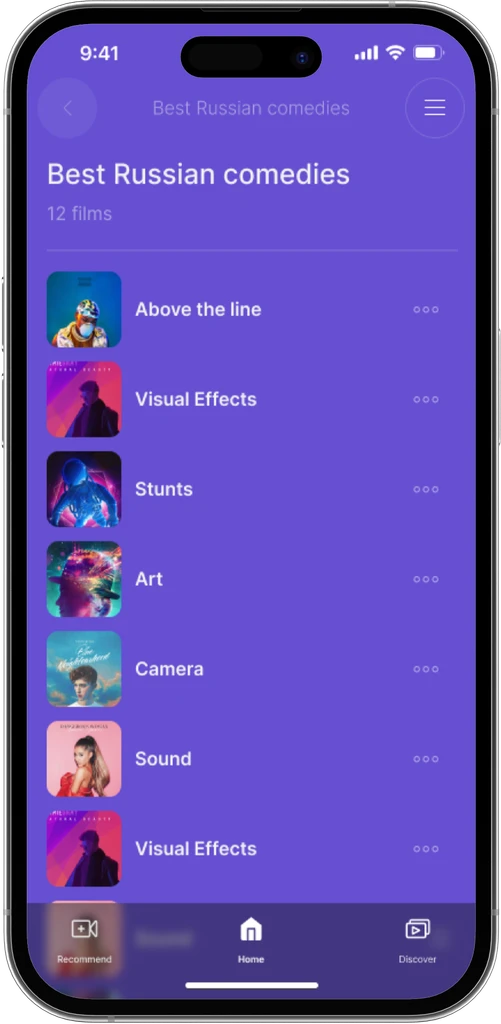
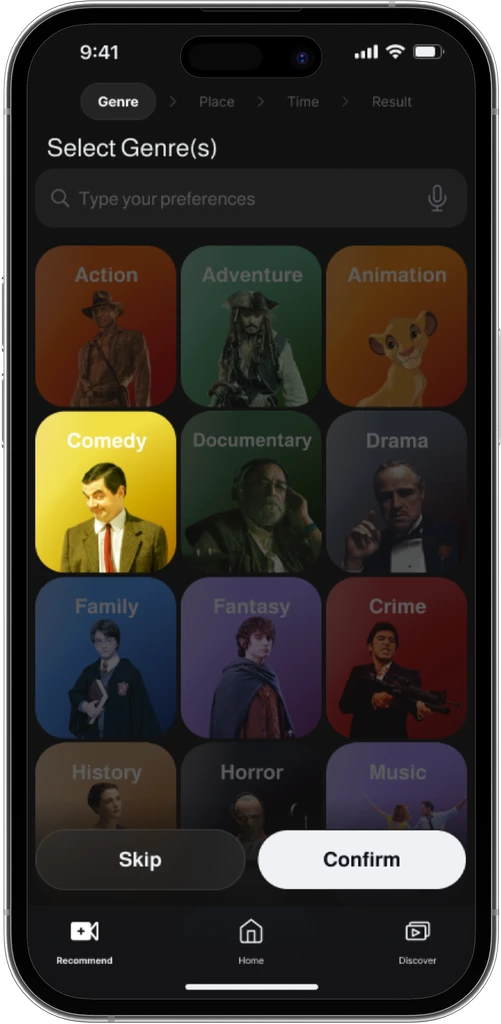
Part 7 - Final Design
Recommend

Home

Discover

Design System
Design system is developed for maintaining the cohesive design across all the screens, and for a developer to have an easy access to all the assets.
GRID
COLOR
TYPE
Work Sans
Bold / Medium / Regular
23pt
20pt
18pt
Inter
Bold / Medium / Regular
20pt
13pt
8pt
Moodboard, Inspiration
The color palette was inspired from this Behance case study for the YouTube Music. The functionality was inspired by Spotify, IMDB, Kinopoisk, Cinefy, Letterboxed, etc
Part 8 - Conclusion
For this personal project I tried myself in 3 roles, as a Project Manager, Designer, and a Front-end Developer, and despite the challenges met with understanding how the vector database work and how to pull the information correctly, I am proud of the project, and my contribution to this, however it still needs some iterations.
Key Lessons:
Not being afraid to dive deep into the data structure helped me better to understand the scope of possibilities, that affected the design and the features I ideated.
Asking people to test the app gave let me had the new perspective that some pages can be unclear without a proper description, and it's always better to provide as much information as possible.
What I Want to Improve:
I'd like to refine some functions I provide, and not to distract the users from the main flow. This was achieved through the multiple testings with the high-fidelity prototypes.
Areas to Work On:
Since the application is quite complex with different functions, I was to make sure that this is intuitive, and the different options are provided at the right moment through the progressive disclosure.
I would like to test the app with the users who are pursuing the different goals, such as single users who just want to find a movie for tonight, group of users who cannot agree upon one film, and bored users who just want to connect with people and discover some film insights and play quizzes.